Fork: Paper Page - Paper Flow (WordPress Theme)
In order to give the Paper Page website template a little spin, I decided to implement it as a WordPress theme. That way the content and template management will be easily achieved. And here it is: Paper Flow.
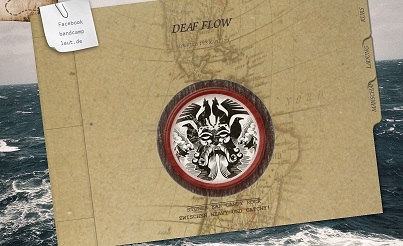
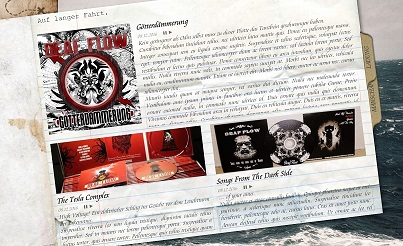
First of all, feel free to look at the showcase.


Features
- custom logo, custom background
- custom featured image placement and dimension
- custom post box ordering, placement and dimension
- categories as bookmarks
- JavaScript driven page turning
- optimized for touch devices and displays of all sizes
- fall back stylesheet for a display too small
- custom static rotation of booklet
Requirements
- Functioning WordPress installation
- Meta Box WordPress plugin
Usage
- Download the theme files from GitHub to your local
/wordpress/wp-content/themes/paperflow path and activate it. - Create a WordPress category
paperflowand add sub categories with descriptions e.g.crew,cargo,cruise. They will appear as booklet bookmarks. - Move or create WordPress posts to the sub categories. When editing a post, take note of the meta fields at the bottom. Here you can change placement and dimension of the post and featured image.
Box dimensions of posts in a category should sum up to 100% in width and height.
Limitations
Unfortunately when using paperflow as WordPress theme, you are not given the full functionality you’d expect from popular themes.
- As of version 0.1 this WordPress theme only supports displaying the start page.
- No single posts, no dedicated pages, no comments, nor preview are supported so far.
But I’m going to add the missing WordPress theme features soon enough, as you will see in the GitHub repository.